スマホサイト対応・変換 モビークの特長

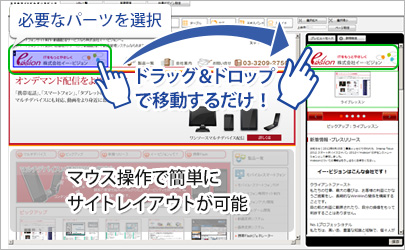
登録したPCサイトから必要な部品を選択、あとはレイアウト画面に選択した部品をドラッグ&ドロップで移動するだけ!
マウス操作で簡単にサイトのレイアウトが可能です。
特長 その1-2

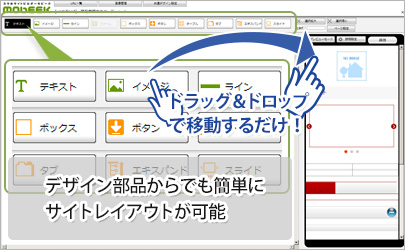
PCサイトからでなくても既存のデザイン部品を使う事でスマートフォンサイトの作成が可能。
スマホサイト作成に必要なデザイン部品を選択、あとはレイアウト画面に選択したパーツをドラッグ&ドロップで移動するだけ!
マウス操作で簡単にサイトのレイアウトが可能です。
カラー基本設定では、サイト作成で使用するパーツのテキストカラーや背景色、デザインなどを指定することができます。
デザイン部品は複数のリストからお好きなデザインをお選びいただけます。
※デザイン部品は随時追加いたします。



HTMLでサイトを作成した場合に、難しいのがタブやエキスパンド、スライドといったJavaScriptを使ったデザインです。
スマホサイト作成・変換ツール「モビーク」では、そういった難しい作業を部品化することで、お客様がサイトを作成する際に、簡単にご利用できるように設計しております。
また、テーブルを使った表組や、テーブルの入れ子といったことも簡単に設定が出来るようになっております。
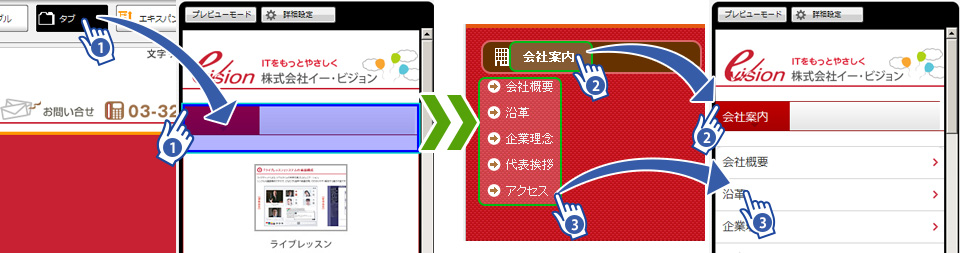
タブの使い方
① 編集画面のコンテンツからタブメニューを選択。そのままドラッグ&ドロップでレイアウト画面へ挿入します。
② タブのタイトルとなるテキストを選択してタブの切替ボタン部分に挿入。
③ タブ内のコンテンツとなるテキストを選択、②と同じようにドラッグ&ドロップでレイアウト画面へ挿入します。
たったのこれだけでタブメニューが作成可能。詳細設定を使えば「フォントサイズ」「配置位置」など細かな調整も可能です。

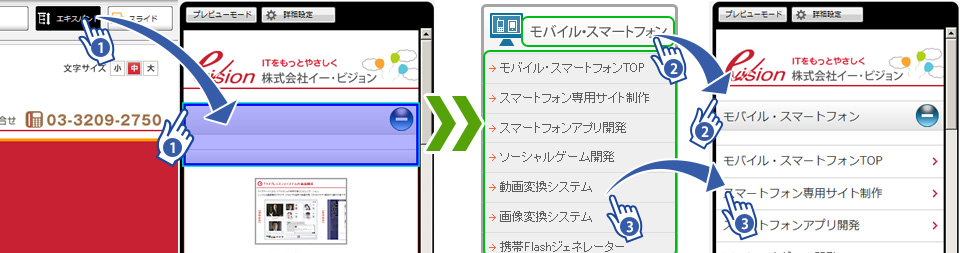
エキスパンドの使い方
① 編集画面のコンテンツからエキスパンドメニューを選択。そのままドラッグ&ドロップでレイアウト画面へ挿入します。
② エキスパンドのタイトルとなるテキストを選択してメニュータイトル部分に挿入。
③ エキスパンドのメニューリストとなるテキストを選択、②と同じようにドラッグ&ドロップでレイアウト画面へ挿入します。
たったのこれだけでエキスパンドが作成可能。詳細設定を使えば「フォントサイズ」「配置位置」など細かな調整も可能です。

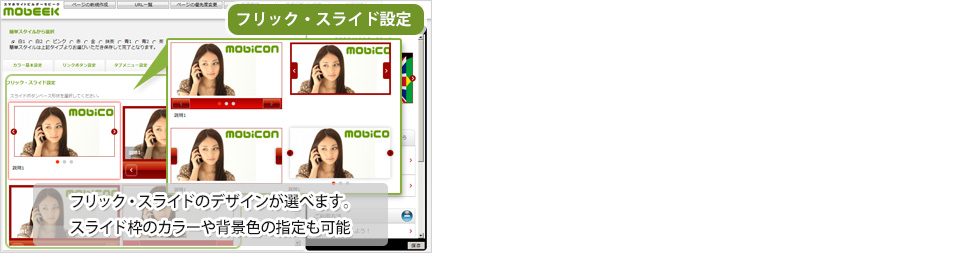
スライドの使い方
① 編集画面のコンテンツからスライドメニューを選択。そのままドラッグ&ドロップでレイアウト画面へ挿入します。
② スライドに入れたい画像を選択してスライドコンテンツ内に挿入。
③ スライドの説明文となるテキストを選択、②と同じようにドラッグ&ドロップでレイアウト画面へ挿入します。
たったのこれだけでスライドが作成可能。詳細設定を使えば「フォントサイズ」「配置位置」など細かな調整も可能です。

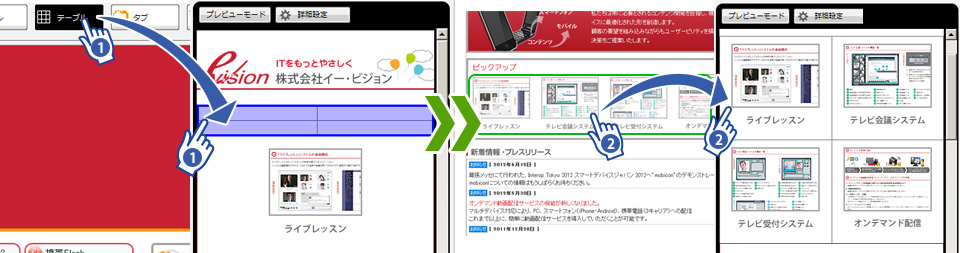
テーブルの使い方
① 編集画面のコンテンツからテーブルメニューを選択。そのままドラッグ&ドロップでレイアウト画面へ挿入します。
② テーブルの中にに入れたいコンテンツを選択してテーブルのセル内に挿入。
たったのこれだけでテーブルでのレイアウトが作成可能。詳細設定を使えば「フォントサイズ」「配置位置」など細かな調整も可能です。
※ テーブルの中にはテーブルを入れ子することも可能


DB(データーベース)を使った検索サイトやECサイトなどが簡単に作成できます。
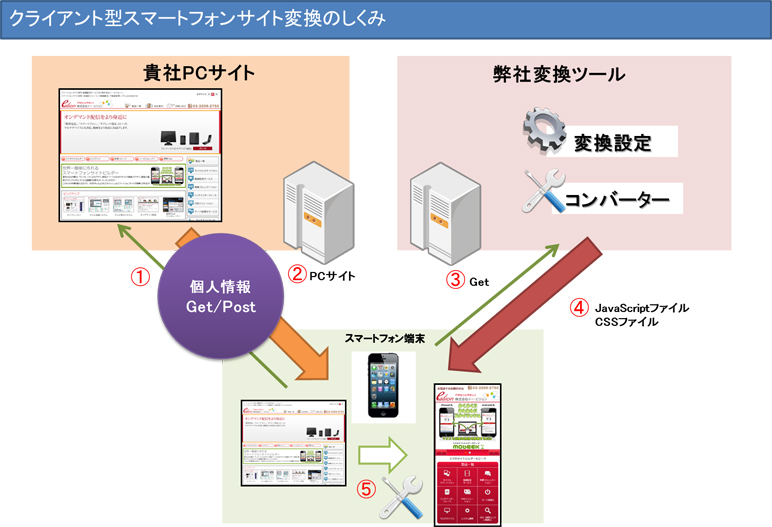
スマホサイト対応・作成・変換ツール「モビーク」で作成したスマートフォンサイトはPCサイトと連動しているので、PC側でブログや新着情報などの動的ページを更新すると、自動的にスマートフォンサイトも更新されます。
更新作業が一度で済むので、更新にかかる手間を大幅に下げることが可能。