マニュアル
スマホサイトビルダー モビーク の使い方や機能についてのマニュアルです。
よくある質問
スマホサイトビルダー モビーク についてよくあるご質問をまとめました。
[クリックで開閉します]
- モビークでスマホサイトを作るためには、何が必要ですか?No. 42
- PCサイト
- 変換タグが埋め込めること
モビークでは、PCサイトを元にスマホサイトを制作するため、変換元となる「PCサイト」が必要になります。
また、変換タグの埋め込みが必要になります。
※変換タグを埋め込む際にPCサイトによってFTP情報やwordpressログイン情報などが必要になります。FAQトップへ- 試しに使ってみることはできますか?No. 43
- はい、可能です。
このページの上部(右上)にある「無料でスタート」のボタンの横に、お持ちの「メールアドレス」を入力し、「無料でスタート」ボタンを押すと、登録用のURLが記述された、メールが送信されます。
そちらから、ログインしてスマホサイト制作をお試しできます。FAQトップへ - 本当に無料ですか?数か月後に請求されたりしませんか?No. 44
- はい、無料です。
有料アカウントの登録をお客様にて行わない限り、請求は発生致しません。FAQトップへ - 無料でスマホサイトが持てるのですか?No. 45
- はい、無料でスマホサイトを持つことができます。
無料でご利用いただく場合、「mobeek」の広告が表示されます。
また、ページ数に上限が設けられておりますので、それらの条件内でご自由にご利用いただけます。
※無料版の制限につきましては 機能一覧の無料版欄をご参照ください。FAQトップへ - 有料アカウント契約をすると何が変わるのですか?No. 46
- 有料アカウント契約を行うと、以下が可能になります。
- 「mobeek」広告非表示
- 10ページを超えるスマホページの制作
- ステージング環境での動作確認
- タブレットページの製作
- スマホサイトを作れない場合がありますか?No. 47
- PCサイトをお持ちであれば、スマホサイトを作成できます。
ただし、PCサイトに変換タグを埋め込むことができない場合は、スマホサイトを作成できても、公開ができません。
たとえば、ASPサービスを利用している場合で、変換タグを埋め込むことができない場合などです。
ご自身で、HTMLファイルや、Webサービス管理画面などでタグを記述(HTMLエディタで制作)などされている場合は、変換タグを埋め込められると思います。FAQトップへ - スマホサイトに変換とありますが、どういうことですか?No. 48
- PCサイトを元に、スマホサイトを制作していますので、スマホサイトに変換すると表現しています。
また、実際にスマートフォンでPCサイトにアクセスした際に、スマホサイトへ変換しております。FAQトップへ - サポートは受けられますか?No. 49
- はい、お問い合わせフォームやCHATSでのサポートを行っております。
お気軽にお問い合わせください。
「お問い合わせフォーム」
CHATSでのサポートは、ログイン後の画面でも行っています。
右上に「担当者がチャットでお答えします」といったアイコンがあると思いますので、そちらからチャットでサポート致します。FAQトップへ - 導入実績はありますか?No. 39
- はい、多数ございます。一度お問い合わせください。
「お問い合わせフォーム」FAQトップへ - 制作代行をお願いできますか?No. 51
- はい、制作代行を随時受け付けております。
お問い合わせフォームより、お問い合わせください。
「お問い合わせフォーム」FAQトップへ - どのようなWebサイトを変換できますか?No. 52
- 企業(店舗)サイトから、検索サイト、ECサイトまで様々なWebサイトを変換する事ができます。FAQトップへ
- 入力フォームもスマホサイト変換できますか?No. 54
- はい、入力フォームも変換できます。
モビークですと、JavaScriptなど意識せず制作できる機能がございます。
また、入力チェック、自動入力補正、キーボード最適化など無料でご利用いただけます。FAQトップへ - 検索サイトやECサイトもスマホサイト変換できますか?No. 55
- はい、スマホサイト変換できます。
実績も多数ございますので、一度お問い合わせください。
「お問い合わせフォーム」FAQトップへ - 私でもECサイトをスマホサイト対応できますか?No. 56
- ECサイトの変換については、お客様でも可能なものと、難しいものがあります。
お客様で変換が可能かどうかは、お問い合わせいただきましたら、確認させていただきます。
「お問い合わせフォーム」
なお、弊社へ制作代行をご依頼頂きましたら、どのようなECサイトでも変換させていただきます。
※変換タグを埋め込むことができる事が必須となっております。FAQトップへ
[クリックで開閉します]
- SSLで保護されたページは利用できますか?No. 9
- はい、可能です。FAQトップへ
- PCサイトを利用するとデータ量が大きくなり、表示は遅くなりませんか?No. 13
- データ量の大半を占める画像の読み込みについて、独自の方法で最適化し高速化を行っております。
スマホ専用サイトと同等のレスポンスを実現していますが、保証できるわけではございませんので、ご不安な方は、無料プランを利用して実際に実機にてご確認ください。
弊社のコーポレートサイトでも確認できます。(自社サイトだからと言って特殊なことはしておりません。)
© DataBee株式会社 FAQトップへ
FAQトップへ - このツールを使って作ったサイトを自社のお客様に提供することは可能ですか?No. 15
- はい、可能です。
広告代理店、デザイン会社、システムインテグレーター様等が、自社のクライアント様にご提供するためにスマホサイト対応・作成・変換ツール「モビーク」を使って頂き、貴社が設定した料金で納品されても全く問題ございません。
またサイト保守費用についても貴社の料金設定にて販売していただいて問題ございません。
詳しくはこちらまでお問合せください。FAQトップへ - フォーム入力から個人情報が保存され、漏えいする危険は有りませんか?No. 22
- いいえ、ございません。
クライアント変換型のため、入力フォームやPCサイトの内容は保存されません。
※編集画面では、PCサイトの内容を一部利用します。漏えいする危険を避けるためにテストアカウントを作成してmobeekをご利用頂くことをお勧めいたします。FAQトップへ - クライアント型変換とのことですが、どのようなメリットがありますか?No. 23
- サーバー型変換のサービスと比べて、以下のようなメリットがございます。
・同じドメインが利用できる(SEOに有利)
・同じドメインなのでSSLの新規契約が不要。
・PCサイトのJavaScriptを再利用できる
・個人情報が変換サーバを経由しない。
・低価格で利用できる。(PV課金などがない)FAQトップへ - 他にも似たようなサービスがありますが、モビークと何が違うのでしょうかNo. 53
- スマホサイト変換サービスには、大きく分けて「サーバサイド変換型」と「クライアント変換型」の2種類ございます。
モビークは、「クライアント変換型」の変換サービスになります。
他社のそれぞれの変換型とモビークの違い(メリット)は、以下のようになっております。
【サーバサイド変換型とモビークの違い】
サーバ変換型の特徴は、以下の通りです。- 別ドメインが必要(例:m.xxxxx.com)
- SSL利用時は、別ドメイン用(↑)のSSLを取得する必要がある。
- PCサイトにリダイレクト設定が必要
- 自動変換するがクオリティが低い
※「メニュー」「テキスト」「画像」のみの構成、デザインは調整が必須。 - 操作と手順が難しい。
- PCサイトのJavaScriptなどを全く利用できない。
- 個人情報が変換サーバを経由する
- ECサイトなどの変換が困難(不可能?)
- 同じドメインで利用できる(SEOに有利)
- SSLの契約が不要。
- 操作が直感でわかりやすい
- PCサイトのJavaScriptを再利用できる
- 個人情報が変換サーバを経由しない。
- ECサイトなどの変換が可能(容易)
- 代行制作を依頼可能
モビークが優れている点は、以下の通りです。- よりきれいなサイトが簡単に作れる (デザインパーツが豊富・レイアウト調整しやすい)
- お問い合わせやECサイトなどの変換が可能(容易)
- JavaScriptで生成されるコンテンツを変換する手段がある
[クリックで開閉します]
- 変換元のサイトに、バナーなどの新しい要素を追加する場合、スマートフォン側はどうなりますか?No. 6
- 事前に、お客様側で自由に設定ができます。自動で要素を追加することも可能ですし、意図的に追加しないことも可能です。FAQトップへ
- PCサイトにないコンテンツを追加することは可能ですか?No. 7
- はい、可能です。新規でボックスやエキスパンド、テーブルなどを挿入して、テキストを直接入力したり、画像をアップロードすることで作成することが可能です。FAQトップへ
- ほとんど同じようなページも1ページずつ作成する必要がありますか?No. 8
- ページのコピー機能がありますので、コピーして違う部分だけ編集することで効率的に作成することが可能です。 システムで動的に生成されるページ(検索結果ページや、商品詳細ページなど)は、1つのページ(テンプレート)を作成するだけで対応可能です。FAQトップへ
- SSLで保護されたページは利用できますか?No. 9
- はい、可能です。FAQトップへ
- PCサイトにないページを追加することはできますか?No. 12
- はい、対応可能です。
ただし、お客様のPCサイト内に空白のページを用意していただく必要があります。FAQトップへ - こういうツールを利用した場合、平凡なデザインになるんじゃないですか?No. 14
- スマホサイト対応・作成・変換ツール「モビーク」はそういうお客様の声にお応えするために作成されたサービスとも言えます。
プロがデザインした部品を多数用意(今後も追加予定)しており、部品を組み立てるようにプロが作成したようなデザインのサイトを作成できるようになっております。
ただし、とことんオリジナルのデザインにこだわりたい場合は、モビークでも独自のCSSの設定により対応可能ですが、ベンダーに制作依頼する方が、時間的なコストを考えるとお得かもしれません。FAQトップへ - 実際にスマホサイトを変換するにはどうするのでしょうか?No. 26
- 管理画面より「モビークタグ」と呼ばれるタグを発行でき、そちらをPCサイトに埋め込んでいただきます。
ですので、モビークタグをPCサイトに埋め込めないサイトは、変換できませんのでご注意ください。FAQトップへ - 日本語ドメインやURLの一部に日本語を利用していても変換できますか?No. 30
- 変換可能です。
日本語ドメインの場合は、URLをコピーペーストした際に、自動で英数文字列になりますので、そちらをそのまま登録ください。(※日本語のままでは登録できません。)
URLの一部に、日本語を利用している場合も変換可能ですが、変換設定を行う場合は注意が必要です。
日本語を含むURLをコピーして貼り付けると、「%E3%BB」のような文字列に変わりますが、問題はございません。
ただし、「大文字」のままでは動作しませんので、「%e3%bb」のように「小文字」にして登録してください。FAQトップへ - スマホサイト変換後、PCサイトへ表示切替できますか?No. 33
- はい、PCサイトへ表示切替できます。
設定方法は、「スマートフォン表示とPC表示を切り替える」を参照ください。FAQトップへ - PCサイトに、スマホサイト切替のバナーなど設置できますか?No. 34
- はい、設置されたバナーにスマホサイトへの切替機能を付与できます。
設定方法は、「スマートフォン表示とPC表示を切り替える」を参照ください。
※最初は必ずスマホサイトが表示されます。あくまでPCサイト切替を行ったスマホに表示されます。FAQトップへ - 作成したページを実際にスマホサイト変換するNo. 98
- ページ管理を開きます。
- スマホ変換するページの“チェックボックス”をチェックします。(下図-A)
- “本番環境で有効にする”を選択した状態で、“実行”します。(右図-B)

- “表示設定”に、
 が付きました。(下図-C)
が付きました。(下図-C)

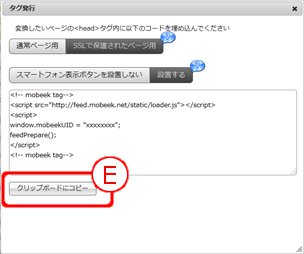
“共通タグ発行”ボタンをクリックします。(右図-D)- “共通タグ発行”ウインドウが開きますので、“クリップボードへコピー”ボタンをクリックします。(左下図-E)
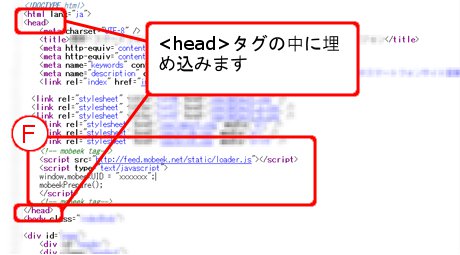
- PCサイトのHTMLソースを開き、<head>タグの中に、先ほどコピーしたタグを貼り付け(埋め込み)ます。(右下図-F)
- タグを埋め込んだHTMLをアップロードします。
- PCサイトへスマートフォンでアクセスすると、スマホサイトへ変換されます。

 FAQトップへ
FAQトップへ- 手作業でHTMLを作っているが、モビークに適した作り方を知りたいNo.106
- <style>タグやタグはできるだけ<head>タグ内に埋め込んでください。
どうしても<body>タグ内に埋め込む場合は、以下の点に気を付けてください。- <script>タグ読み込み後、HTMLタグをその場に書き込む形式の場合、<script>タグを<div>タグなどでさらに囲ってください。
- <style>タグや<script>タグは<head>タグか<body>タグ内に必ず配置してください。
<head>タグや<body>タグの外側に配置した場合、正常に動作しない場合があります。
[クリックで開閉します]
- お問い合わせフォームの変換はできますか?No. 16
- はい、変換可能です。
弊社のフォーム変換技術により、「フォーム」部品としてドラッグ&ドロップするだけで変換できます。
また、入力チェックなどの機能も標準で利用できます。
ただし、登録されているドメイン内に設置されたフォームに限ります。
ASPサービスなど、別のサービスをご利用の際は、変換タグを埋め込むことができず、変換できません。
制作者様独自の入力チェックや、Ajax通信などがある場合は、変換にテクニックが必要になります。
お問い合わせフォームのみの制作代行も受け付けておりますので、一度ご相談下さい。FAQトップへ - お問い合わせ関連のみの制作代行は依頼できますか?No. 17
- はい、受け付けております。
変換できなかった入力フォームは今までございませんので、一度ご相談下さい。
「お問い合わせフォーム」FAQトップへ - フォーム入力から個人情報が保存され、漏えいする危険は有りませんか?No. 22
- いいえ、ございません。
クライアント変換型のため、入力フォームやPCサイトの内容は保存されません。
※編集画面では、PCサイトの内容を一部利用します。漏えいする危険を避けるためにテストアカウントを作成してmobeekをご利用頂くことをお勧めいたします。FAQトップへ - 変換したフォームはEFO(エントリーフォーム最適化)しているものはありますか?No. 32
- はい、EFOを実施しているものがございます。
具体的には、以下のようになります。
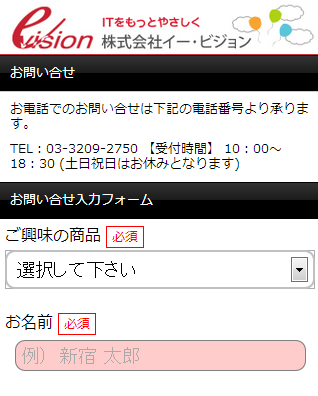
(1)入力チェック機能
※必須入力、入力文字、入力形式のチェック
※入力後即時チェック・エラー表示、エラー文字の表示
(2)必須入力箇所の明示
※必須入力箇所はピンク色で表示されます。
(3)入力エラー箇所への自動フォーカス
※送信ボタン押下時にフォーカスします。
(4)全角/半角自動変換
※ひらがな⇔カタカナにも対応
(5)キーボードの最適化
※数字キーや、メールアドレス用キーボードなど。
※OSのバージョンにより一部フォームで最適化されない場合があります。FAQトップへ - フォーム送信した場合のエラーメッセージは変換できますか?No. 62
- はい、対応可能です。
また、1テンプレートで、エラーメッセージがある場合、ない場合の両方の表示を対応する事が可能です。
詳しくは「エラーメッセージの表示・非表示を同一ページで設定する」をご参照ください。FAQトップへ
[クリックで開閉します]
- マイページなどのログイン後のページには利用できますか?No. 10
- はい、「ナビから登録」を使って通常通り利用可能です。FAQトップへ
- 検索サイトやECサイトの変換はできますか?No. 18
- はい、検索機能を使うサイト(不動産サイト等)やECサイトも変換可能です。
複雑なサイトにつきましては、弊社の代行制作もご利用下さい。(ECサイトを制作した実績も多数ございます。お問い合わせください)
「お問い合わせフォーム」FAQトップへ - フォーム入力から個人情報が保存され、漏えいする危険は有りませんか?No. 22
- いいえ、ございません。
クライアント変換型のため、入力フォームやPCサイトの内容は保存されません。
※編集画面では、PCサイトの内容を一部利用します。漏えいする危険を避けるためにテストアカウントを作成してmobeekをご利用頂くことをお勧めいたします。FAQトップへ
[クリックで開閉します]
- PCサイトをCMSで作っているのですが、変換は可能ですか?No. 3
- CMSで作成したサイトでも変換が可能です。FAQトップへ
- 配布CGIなどのプログラムを利用していますが、変換タグを埋め込む場所がわかりません。どうすればよいでしょうか?No. 27
- サポート致しますので、CHATS、もしくは、下記フォームよりお問い合わせください。
「お問い合わせフォーム」
※お問い合わせやカートなどで、配布CGIなどのプログラムを利用している場合がございます。
※ASPサービスを利用している場合、変換タグを埋め込むことができないため、変換できません。ご注意ください。FAQトップへ - アクセス解析やコンバージョンを、既存のPCサイトと同じように測定できますか?No. 28
- JavaScriptのみで制御しているものについては問題ありません。
基本的には、セッションなどPCサイトをそのまま利用します。
Google Analyticsのアクセス解析も問題ありません。FAQトップへ - WordPress(ワードプレス)を利用していますが、変換できますか?No. 31
- 変換可能です。
WordPress管理画面より、タグの埋め込みが必要になります。(主に、header.phpになります。)FAQトップへ - アクセス解析で、クリックやスクロールなど解析するものがありますが、対応していますか?No. 61
- はい、対応しているツールをご紹介できます。
スマホサイトへ変換しておりますので、アクセス解析ツールによっては、クリック解析、スクロール解析のヒートマップなど一部対応できないツールはございますので、ご注意ください。
弊社にお問い合わせいただきましたら、それら対応しているツールをご紹介いたします。
「お問い合わせフォーム」FAQトップへ - CMSを使っていて、同じテンプレートを使ったサイトを複数運営しているNo.108
- 複数のサイトを運営している場合で、サイト間で同じテンプレートを共有したい場合はご相談下さい。
「お問い合わせフォーム」FAQトップへ - WordPressを利用しているサイトを変換するNo.115
- WordPressを利用しているサイトの変更方法については、下記の2パターンがございます。
※サイトによって詳細が異なる可能性もございますので予めご承知おきください。
(1)WordPressへログインして変更
・ログイン後、左メニューより「外観」→「テーマ編集」を開きます。
・header.phpは、または該当するファイルを開いて編集します。
※実際のPCサイトのトップページなどのhtmlソースと見比べ判断します。
※ファイル更新ボタンで、権限エラーになる場合は、FTPからの変更が必要です。
(2)FTPからファイルを変更
・htdocsや、wwwなど一旦、トップページのルートディレクトリへ移動します。
・「wp-admin」や「wp-content」ディレクトリがあれば、移動します。
・(上記ディレクトリが見つからない場合、)テーマを利用していることが多く、
「/wp-content/themes/????」を探し、移動します。
※????は、いくつか存在する場合があるので、中のファイルを比較する必要があります。
・上記ディレクトリ内の、「header.php」もしくは、「header_xxx.php」をダウンロードして、
PCサイトのソースと比較し、似たような記述の場合、タグを埋め込みます。
※xxxxは、任意の文字列となります。
WordPressの場合、ほとんど一括で更新されます。
※プラグインを使っている場合は、個別に対応する必要があることもございます。
ファイルを編集される場合、万が一トラブルがあった場合を配慮し、
あらかじめバックアップを取ってから作業をお願い致します。
また、サクラエディタや秀丸など文字エンコードが自動で解析される
エディタでの編集をお勧めいたします。FAQトップへ
[クリックで開閉します]
- 携帯サイトのコンテンツをスマートフォン向けに変換することも可能ですか?No. 4
- 可能です。FAQトップへ
- スマートフォンサイトだけではなく、携帯サイトへ変換することも可能ですか?No. 5
- 可能です。
ただし、料金につきましてはオプションとなりますので、詳細についてはお問い合せください。FAQトップへ - 直接URLを指定しても表示できないようなページを変換できますか?No. 11
- はい、「ナビから登録」を使って通常通り利用可能です。FAQトップへ
- Flashは変換できないのですか?No. 19
- PC連動による変換はできませんが、Flashから画像を抽出して利用できます。
また、キャプチャしてアップロードする事で利用できます。
スライド機能など標準で利用できますので、Flashのような特殊な効果を簡単につけられます。
詳細は「Flashから画像を抽出する」をご参照ください。FAQトップへ - PCサイトのJavaScriptは利用できますか?No. 20
- はい、利用できます。
主に、リンクなどのJavaScript(onclick)をそのまま利用する事ができます。
ただし、コンテンツを出力したり、複雑なJavaScriptは動かない場合がございます。
検索サイトやECサイトなどで複雑なJavaScriptを利用している場合など、利用する事が難しい場合もございます。
弊社の代行制作で、連動できるよう制作させていただいておりますので、一度ご相談下さい。
「お問い合わせフォーム」FAQトップへ - JavaScriptでコンテンツを出力していますが、変換できますか?No. 21
- はい、変換可能です。
「お知らせ」や「カレンダー」、「予約状況」、「レコメンド」など、ほとんどの場合変換できます。
ただし、「Ajax通信後のコンテンツ表示」や「ユーザアクションによるコンテンツ表示」「時間差でコンテンツ表示」などは、簡単に変換できません。
詳細につきましては一度お問い合わせください。
「お問い合わせフォーム」FAQトップへ - テスト環境がないのですが、実際の変換後動作テストは可能でしょうか。No. 25
- 可能です。
PCブラウザを利用した、特殊なテスト方法となります。
詳細につきましては、こちらまでお問い合わせください。
「お問い合わせフォーム」FAQトップへ - 配布CGIなどのプログラムを利用していますが、変換タグを埋め込む場所がわかりません。どうすればよいでしょうか?No. 27
- サポート致しますので、CHATS、もしくは、下記フォームよりお問い合わせください。
「お問い合わせフォーム」
※お問い合わせやカートなどで、配布CGIなどのプログラムを利用している場合がございます。
※ASPサービスを利用している場合、変換タグを埋め込むことができないため、変換できません。ご注意ください。FAQトップへ - ステージング環境があれば、そこで動作確認を行えますか?No. 35
- はい、ステージング環境で動作確認可能です。
用意するアカウント、変換タグも1つのみで可能です。FAQトップへ - BASIC認証を利用していますが、変換できますか?No. 36
- はい、変換可能です。
変換可能ですが、編集する場合には、以下の設定が必要になります。
以下の手順で設定する事で、BASIC認証の必要なページも編集が可能になります。- ページ管理のヘッダーメニューより、「プロフィール」をクリック
- 認証方法(本番環境)の「変更ボタン」をクリック
- 認証方法を「BASIC認証」に設定し、ID、パスワードを入力
- 「確定」ボタンをクリック
[クリックで開閉します]
- 部品(ボタン、ボックス、エキスパンド、タブ、スライド)の形状を変更するNo. 65
- 各部品の詳細設定から“一覧を表示”ボタンを選択すると各部品の形状が一覧表示されます。
- 一覧から使いたい形状の部品をクリックすると、スマホサイトビュー側の部品の形状が選択した形状に変更されます。
- 配置した部品の順序(上下、左右)を入れ替えるNo. 66
- 各スマホサイトビュー画面上で、移動させたいコンテンツ(要素もしくはコンテナ)を選択します。
- 移動させたい位置までドラッグ&ドロップすることで、順序を入れ替えられます。
- PCサイトの画像の一部分だけを利用するNo. 67

- スマホサイトビューの画像要素(緑色枠)を選択し右クリック →“詳細設定画面”を開きます。
- 画像の詳細設定メニューの“画像の切り取り”メニューから範囲を選択、又は数値を入力して画像を切り出します。(クロップ機能)
- 画像表示の拡大縮小は“幅設定”メニューにて調整できます。
幅設定メニューから“オリジナルサイズで表示“にチェックを入れると
サイトで利用している画像サイズに固定することもできます。
FAQトップへ- PCサイトにない画像を使うNo. 68

画面上部の“イメージ”ボタンを選択してそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上にNo Image画像が作成されます。
画像を選択し、右クリック→“詳細設定“画面を開きます。- 画像変更メニューの“一覧から選択”ボタンをクリックすると“画像一覧”画面がポップアップ表示されます。
- 画像一覧メニューの“画像アップロード”から“参照”ボタンをクリックして、利用したい画像を選択後、“送信”ボタンをクリックするとNo Image画像がアップロードした画像に差し替わります。
- 別ページの画像を使うNo. 69

画面上部の“イメージ”ボタンを選択してそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上に画像が作成されます。No Image画像を選択し、右クリック→“詳細設定“画面を開きます。
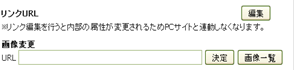
リンクURLの“編集”ボタンをクリックしてURL入力ボックスを表示します。
ボックス内に絶対パス指定で変更したい画像の
URLを入力し、決定ボタンをクリックするとNo Image画像が指定したURLの画像に差し替わります。
- 画像に影を付けるNo. 70

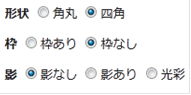
影をつけたい画像のボックスコンテナ(青色枠)を選択します。- ボックスの詳細設定メニューから“影あり”“枠あり”にチェックを入れて設定します。
- ※ボックスコンテナに影を付ける場合、初期値は幅いっぱいに設定されているため、改めて幅を画像に合わせる必要があります。
- 画像を横並びに配置するNo. 71

画面上部の“テーブル”ボタンを選択してそのままスマホサイトビュー上にドラッグ&ドロップすると
スマホサイトビュー上に2行2列のテーブルが作成されます。
テーブルコンテナ(青色枠)を選択し、右クリック→“詳細設定“画面を開きます。- テーブルメニューのセルの分割数から並べたい行数・列数へ変更します。
- 各テーブルセルの中に画像をドラッグ&ドロップします。
- 画像やテキストを横並びに配置するNo. 72

画像・テキスト要素(緑色枠)を選択し、右クリック→“詳細設定”画面を開きます。- 詳細設定メニュー“回り込み”にチェックを入れます。
- テキストの背景色を変更するNo. 73
- スマホサイトビュー上で、変更したいテキスト要素(緑色枠)を選択します。
- 右クリック→“親ノードを選択”をクリックして、ボックスコンテナ(青色枠)を選択状態にします。
- ボックスコンテナ(青色枠)の詳細設定画面で“ボックスの背景色”を変更することで、
テキストに背景色を設定することができます。
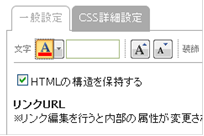
- テキストにPCサイトで表示されている修飾をそのまま反映するNo. 74

<font>タグや<strong>タグ等のPCサイトで表示されている修飾をそのまま利用したい場合- テキスト要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。
- テキスト詳細設定の“HTML構造を保持する“にチェックを入れるとPCサイトと同じ装飾が利用できます。
FAQトップへ- テキストの一部分のみ強調や文字色の変更をするNo. 75

- 変更したいテキスト要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。
- 文章編集メニューの“編集を行う”ボタンをクリックします。
- HTMLエディターが開きます。HTMLエディター上で、変更したい部分に強調、背景色、文字色などの変更を行った後で“反映”をクリックすると、テキストの装飾が行えます。
- HTMLタグを直接記述するNo. 76

- 編集画面にて、テキストボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上にテキスト要素が作成されます。 - テキスト要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。
- エディターが開きます。HTMLエディターの左上メニュー「ソース」をクリックして、ソースを表示します。
こちらにHTMLタグを直接記述することができます。
- 編集画面にて、テキストボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。
- 更新情報など、iframe(インラインフレーム)で構成されたページを表示するNo. 77

変換元のPCページにインラインフレームが設置されている場合- PCサイトビューでインラインフレームを選択します。選択時左上にiframeの表示が出ていることを確認します。

その他メニューから“インラインフレーム”を選択します。
インラインフレームが選択されるとメニューボタンが黒く反転します。

PCサイトビューのインラインフレームを選択しそのままスマホサイトビューへドラッグ&ドロップします。

その他メニューから“インラインフレーム”を選択します。
インラインフレームが選択されるとメニューボタンが黒く反転します。
黒く反転したメニューボタンを直接スマホサイトビューへドラッグ&ドロップします。
空のインラインフレームがスマホサイトビューに作成されます。- 作成されたインラインフレーム(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。
- 詳細設定画面の“リンク”に表示したいページのURLを入力します。
- 決定ボタンをクリックします。
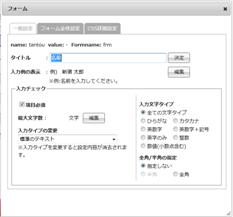
- フォームを利用するNo. 80

編集画面にて、フォームボタンをクリックし、PCサイトビューよりフォーム部品を選択します。
フォーム部品をそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上にフォーム部品がレイアウトされます。
フォーム要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。- フォームの“タイトル”へ入力フォームのタイトルを入力して決定ボタンをクリックします。
- それぞれのフォーム部品に対して、必須項目や入力タイプの変更などの設定を行います。
- 1~5までの作業を繰り返しすべての項目を入力します。

編集画面にて、フォームボタンをクリックし、PCサイトビューより送信ボタンを選択します。
送信ボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上に送信ボタンがレイアウトされます。
送信ボタンが画像の場合は左図のように〇が表示されます。
送信ボタンがフォーム部品の場合はこれで完了となります。- 送信ボタンの“タイトル”を入力して決定ボタンをクリックします。
- PCサイトにないコンテンツを追加するNo. 84
- 編集画面上部の要素選択メニュー、コンテナ選択メニューの中から、追加したいコンテンツを選び、そのボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。
- 各要素・コンテナを選択して右クリック→“詳細設定”画面を開きます。
- 詳細設定から編集します。
- スライドにまとめてPCサイトの画像を配置するNo. 85

スライドボタンを選択します。
Ctrlキーを押しながら、PCサイトビュー内の画像を複数選択します。- 画像をスマホサイトビューにドラッグ&ドロップすることで、一度に複数の画像をスライドに配置することができます。
FAQトップへ- 画像にリンクがついている場合、その画像がボタンだとわかるようにするNo. 89
- ボックスコンテナ(青色枠)やボタンコンテナ(青色枠)を選択し、右クリック→“詳細設定”画面を開きます。
- ボックスメニュー内“枠”や“影”を設定します。CSSを指定して、タップ時に枠線が付くなどの処理も可能です。
[クリックで開閉します]
- ページ内トップのリンクをつけることはできますか?No. 57
- はい、できます。
PCサイトのフッターなどにある「ページトップ」や「page top」を、モビークでも設定可能です。
ですが、設定するリンクURLを「#top」と指定して頂く必要があります。FAQトップへ - タップすると電話を掛けられるような設定をできますか?No. 63
- はい、設定可能です。
「tel:03-1234-5678」のように、リンクURLに「tel:」をつけるだけで可能です。
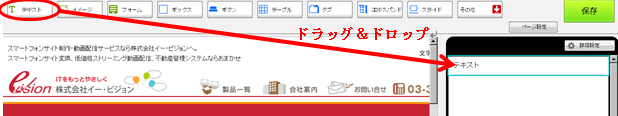
わからない場合は、以下の手順をご確認ください。- スマホサイトの編集画面を開きます。
- (画面上部の)選択メニューより「テキスト」をドラッグドロップして、スマホサイトビューへ設置し、新規作成します。
- スマホサイトビューに設置した「テキスト」の詳細設定を開きます。(右クリック⇒詳細設定)
- テキスト詳細設定より「リンクURL」に「tel:00-0000-0000」のように電話番号を入力し、「決定」ボタンを押します。
- twitterボタンやfacebookなどのSNSボタンは設置できますか?No. 64
- 設置できるものと、できないものがございます。
いいねボタンや、twitterボタンなどは、ドラッグドロップ後、「HTML構造を保持する」を利用する事で対応できる場合がございます。
上手く動かない場合は、JavaScriptを設定する必要がありますので、お問い合わせください。
ただし、facebookページやtwitterのタイムラインについては、Android2.x系のiframeの問題から設置する事をお勧めしておりません。
facebookページやtwitterのリンク先を、スマホサイトのリンクボタンとして設定していただくなどの対応をお勧めしております。
以下を参考にしてください。- スマホサイトの編集画面を開きます。
- (画面上部の)選択メニューより「テキスト」をドラッグドロップして、スマホサイトビューへ設置し、新規作成します。
- スマホサイトビューに設置した「テキスト」の詳細設定を開きます。(右クリック⇒詳細設定)
- テキスト詳細設定より「リンクURL」に "facebookページ" や "twitter" のリンク先を、コピー&ペーストで貼り付けるか、入力し、「決定」ボタンを押します。
- サイトの一部でBASIC認証をかけるNo.114
- 現在は、1サイトにつき1つのみBASIC認証の設定が行えます。
※1サイトに複数のBASIC認証を設定することは現在行えません。
※テスト環境をご利用の場合は本番環境とテスト環境で別々のBASIC認証の設定を行えます。FAQトップへ
[クリックで開閉します]
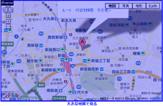
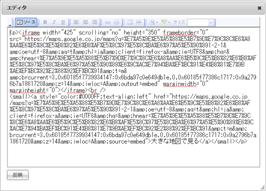
- Google Mapsを利用するNo. 78

PCサイトビューにGoogle Mapsがある場合
その他メニューから“インラインフレーム”を選択します。- インラインフレームが選択されるとメニューボタンが黒く反転します。
- PCサイトビューのGoogle Mapsを選択しそのままスマホサイトビューへドラッグ&ドロップします。
- メニューから“テキスト”を選択します。
- テキストメニューボタンを直接スマホサイトビューへドラッグ&ドロップします。

テキスト要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。- 文字編集の“編集を行う”をクリックします。
- HTMLエディターが開きます。
HTMLエディターの左上メニュー「ソース」をクリックしてHTMLソースを表示します。 - Google Mapsで表示したい住所を検索します。

Google Mapsにあるリンクボタンをクリックし、ウェブサイトへの地図埋め込み用コードを表示させます。- 埋め込み用コードをコピーし、HTMLエディターの中にコードをペーストします。

“反映”ボタンをクリックします。
- YouTubeの動画を利用するNo. 79
- PCサイトビューにYouTubeの動画がある場合

PCサイトビューの動画を選択します。選択時左上にiframeの表示が出ていることを確認します。
その他メニューから“インラインフレーム”を選択します。
インラインフレームが選択されるとメニューボタンが黒く反転します。
PCサイトビューのYouTube動画を選択しそのままスマホサイトビューへドラッグ&ドロップします。
直接YouTubeの動画をインラインフレームの中に指定する場合
その他メニューから“インラインフレーム”を選択します。
インラインフレームが選択されるとメニューボタンが黒く反転します。- 黒く反転したメニューボタンを直接スマホサイトビューへドラッグ&ドロップします。

空のインラインフレームが表示されます。- インラインフレーム要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。
- インラインフレーム編集の“リンク”に表示したい動画のURLを入力します。
例:https://www.youtube.com/watch?v=OinHo4vPty4 - 決定ボタンをクリックします。
- フォームを利用する(直接コードを記入する場合)No. 81

編集画面にて、テキストボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上にテキストがレイアウトされます。- テキスト要素(緑色枠)を選択し、右クリック→“詳細設定“画面を開きます。
- 文字編集の“編集を行う”をクリックするとHTMLエディターが開きます。
HTMLエディターの左上メニュー「ソース」をクリックすると、ソースが表示されます。 - HTMLエディター上のソース編集画面にて、<form>・・・・・・・</form>などのフォームを形成するHTMLソースを記述します。
- 新着情報など、内容、個数が動的に変わる要素を変換するNo. 82

PCサイトで繰り返されているブロック(更新情報など、同じ構成が連続で利用されている場所)の1つをスマホサイトビュー上にドラッグ&ドロップします。- 1つのブロックの変換が完了したら、スマホサイトビュー上で作成したブロック全体(青色枠)を選択します。うまく選択できない場合は、右クリック→“親ノードを選択”を使います。
- ブロックが選択できたら、右クリック→“同じルールを適用”を選択します。選択パターンが複数表示されますので、カーソルを当てながら左側のPCサイトビュー上を確認し、ルールを適用する範囲を決定します。これで、選択したブロックが、繰り返し表示されるようになります。
- “同じルールの適用”を変更したい場合は、先ほど作成したブロックを再度選択して、右クリック→“同じルールを適用”→“解除する”を選択。再度、別のパターンで“同じルールの適用”を設定することができます。
- 不動産の物件一覧ページのような”同じルールの適用”要素を変換するNo. 83

画面上部の“テーブル”ボタンを選択してそのままスマホサイトビュー上にドラッグ&ドロップするとスマホサイトビュー上に
2行2列のテーブルが作成されます。
テーブルの入れ子構造を使って、一つの物件情報をレイアウトします。
作成したテーブルコンテナ(青色枠)に対し、“同じルールの適用”を設定するとページ全体の情報が一括変換されます。
- iPhoneのボタンのようにアイコンを並べたようなボタンを作成するNo. 86
- ※以下、右下画像【サンプル例】の作成方法です。

画面上部の“テーブル”ボタンを選択してそのままスマホサイトビュー上にドラッグ&ドロップすると
スマホサイトビュー上に2行2列のテーブルが作成されます。- “テーブル”コンテナ(青色枠)を選択し右クリック→“詳細設定”画面を開きます。

“テーブル”メニューのセルの分割数を4行×2列へ変更します。
テーブルの8個のセル内にそれぞれ空の“ボタン”をドラッグ&ドロップで配置します。- “ボタン”コンテナ(青色枠)の中に、事前に用意しておいたテキスト・画像をドラッグ&ドロップします。
- ボタンコンテナ(青色枠)の詳細設定メニューから“幅設定”を80%にします。
- アイコンの色をボックスの背景色で設定します。
- テキスト要素(緑色枠)詳細設定メニューの“上下余白”を12pxにします。
- テーブルコンテナ(青色枠)の詳細設定メニュー“セル内の余白設定”4pxにします。
 FAQトップへ
FAQトップへ - 変換したスマホサイトの検索一覧ページで2ページ目以降の「前のページに戻る」ボタンを表示するNo. 87
- 検索結果の1ページ目をもとに編集しているので、「前のページに戻る」ボタンがレイアウトされていないと表示されません。作成したページのコピーを作成し、2ページ以降を登録して編集してください。
- “ページ管理”画面より作成したページのコピーボタンをクリックします。
- ページタイトルと2ページ目以降のURLを登録します。
- 編集画面より「前のページに戻る」をスマホサイトビューへドラッグ&ドロップします。
- ページを保存します。
- “ページ管理”画面へ戻りコピー元のページを削除します。
- この場合、1ページ目を表示したときには、「前のページに戻る」ボタンは表示されませんが、
2ページ目以降を表示した際には、「前のページに戻る」ボタンが表示されます。
- 詳細画面で設定できない装飾をしたい場合にプロパティを変更するNo. 88

編集画面にて、テキストボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。スマホサイトビュー上にテキストがレイアウトされます。- テキスト要素(緑色枠)を選択し、右クリック→“詳細設定”画面を開きます。
- 編集画面にて、テキストボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。スマホサイトビュー上にテキストがレイアウトされます。
- テキスト編集画面のCSS詳細設定タブをクリックします。

編集画面にて、テキストボタンをそのままスマホサイトビュー上にドラッグ&ドロップします。
スマホサイトビュー上にテキストがレイアウトされます。- テキスト要素(緑色枠)を選択し、右クリック→“詳細設定”画面を開きます。
- テキスト編集画面のCSS詳細設定タブをクリックします。
- CSS設定より設定したいスタイルを入力します。 例:<li>要素を変換したときに要素の左に付く「・」を消す場合、list-style-type:none;と入力します。
- スマートフォン表示とPC表示を切り替えるNo. 92
- PCサイト表示機能を用いることで、スマートフォンサイト ⇔ PCサイトの表示切替ができます。
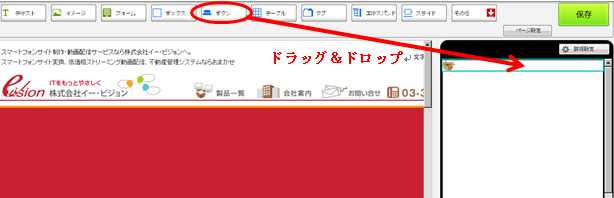
「PCサイトを表示」ボタンの作成方法
スマートフォンサイト内に、「PCサイトを表示」ボタンを作成します。
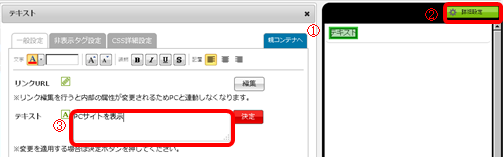
このボタンを押すと、スマートフォン表示からPC表示に切り替えることができます。- モビークの編集画面で、メニューから「ボタン」ボタンをスマホサイトビューまでドラッグ&ドロップしてボタンを新規作成します。

- 1で作成したボタン内に、メニューから「テキスト」ボタンをドラッグ&ドロップしてテキスト要素を新規作成します。

- 2で作成したテキスト要素を選択し、「詳細設定」ボタンを押して詳細設定ダイアログを表示させます。
詳細設定ダイアログ内のテキストを編集し、文面を「PCサイトを表示」に変更します。
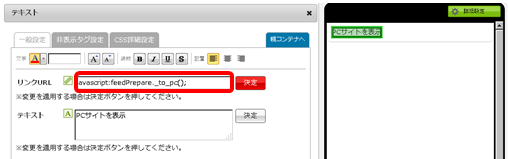
- 2で作成したテキスト要素のリンクURLを編集し、内容を「javascript:feedPrepare._to_pc();」に変更します。

- 1-4で作成したボタンのデザインを調整します。
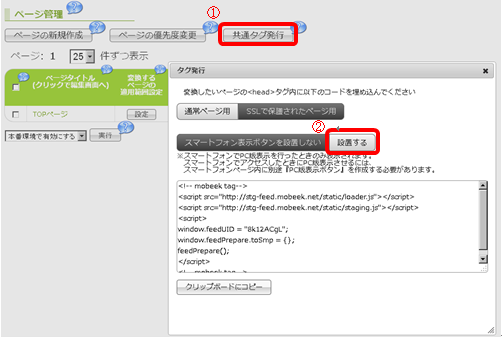
PC表示を行った時に、「スマートフォンサイトはこちらから」ボタンを設置する方法をご紹介致します。- 「ページ管理」画面の「共通タグ」ボタンをクリックして、「タグ発行」ダイアログを表示させます。
「タグ発行」ダイアログ内の「スマートフォン表示ボタンを設置しない/する」のトグルボタンの「設置する」を選択します。
- 1で表示されるタグをお客様のPCサイトのHTML内に埋め込んでいただきます。
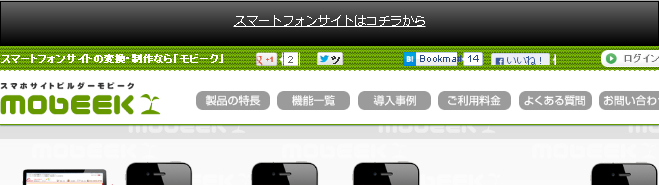
【「PCサイトを表示」ボタンの作成方法】で作成した「PCサイトを表示」ボタンを押してPCサイト表示を行った場合に、ページの上部に「スマートフォン表示ボタン」が表示されます。
実際にPCサイト表示を行った際の表示は以下のようになります。
PCでアクセスした場合には「スマートフォンサイトはこちらから」ボタンは表示されません。
※元々のPCサイトのデザインによっては「スマートフォンサイトはこちらから」ボタンの表示が崩れることがございます。
この機能をご利用頂く際は、必ず表示の確認を行って頂きますようお願い致します。FAQトップへ - モビークの編集画面で、メニューから「ボタン」ボタンをスマホサイトビューまでドラッグ&ドロップしてボタンを新規作成します。
- エラーメッセージの表示・非表示を同一ページで設定するNo.116
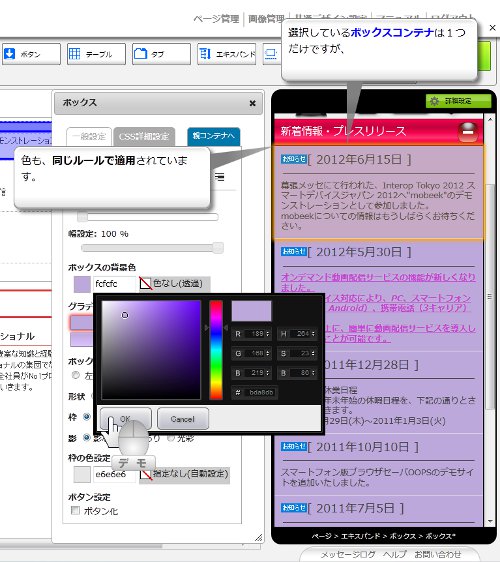
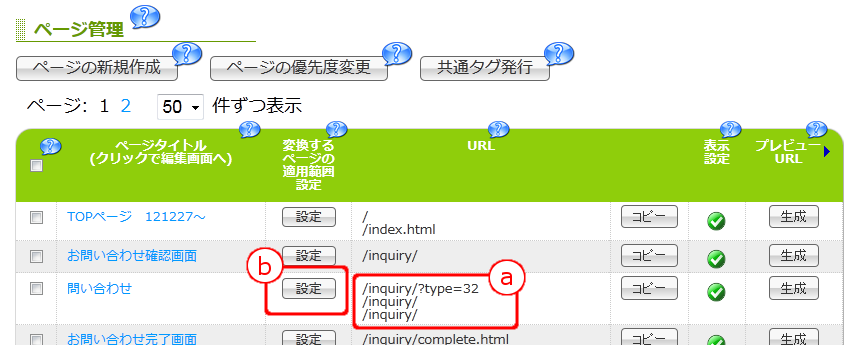
- モビークでは、1つの変換ルール(設定)を複数のページに適用することが可能です。
「図1」の(a)のように、複数のURLを登録することができます。
※今回の場合、POST情報も登録している箇所があるため、URLは同じように見えますが、それぞれ別の表示になっています。
複数のURLを登録する場合は、「図1」の(b)にある「設定」から行えます。
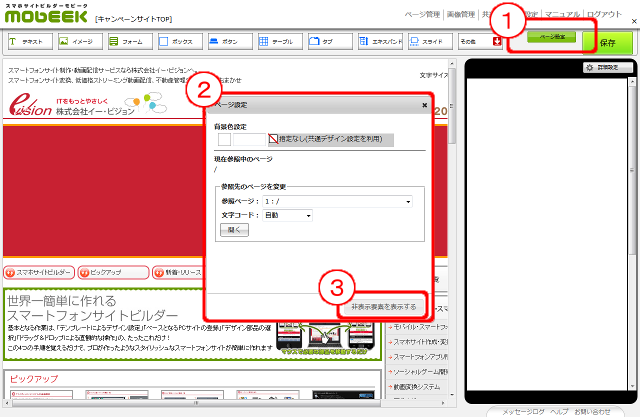
(図1)登録したURLを、編集画面で開く方法は以下の手順になります。
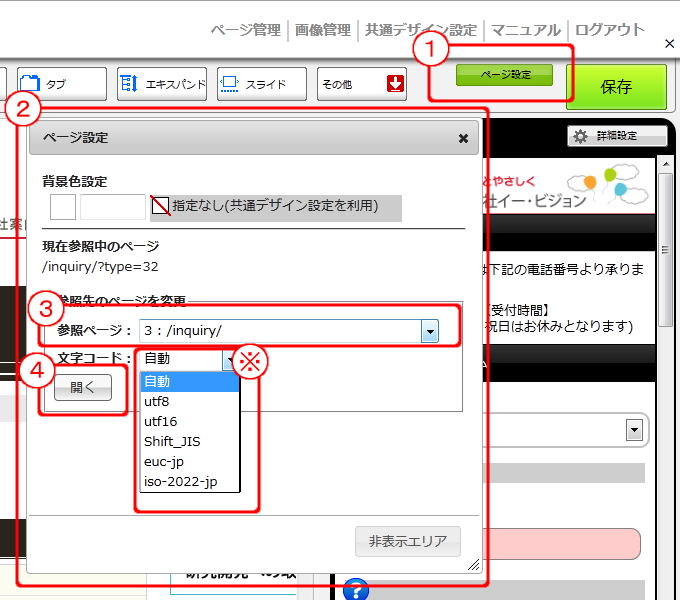
「図2」と合わせて確認ください。
(1)編集画面右上にある「ページ設定」ボタンを左クリックします。
(2)「ページ設定」ウインドウが開きます。
(3)「参照ページ」のプルダウンから開きたいページを選択します。
(※)文字化けする場合は、こちらから文字コードを指定することができます。
主に、文字コード指定が正しくない場合に、「自動」で判別ができない場合があります。
(4)「開く」を押すと、編集画面が再度読み込まれます。
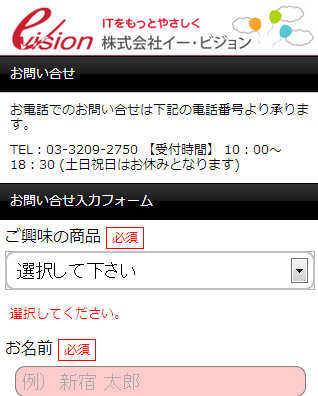
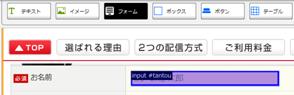
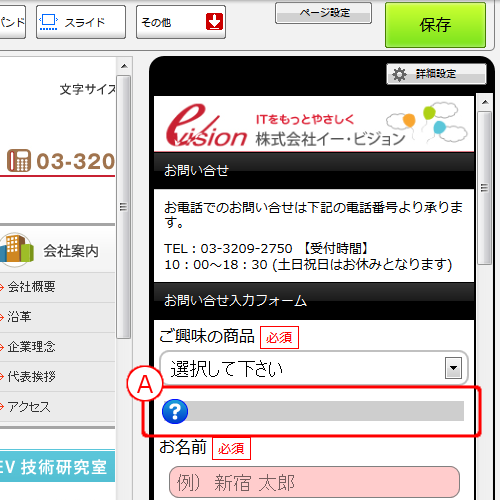
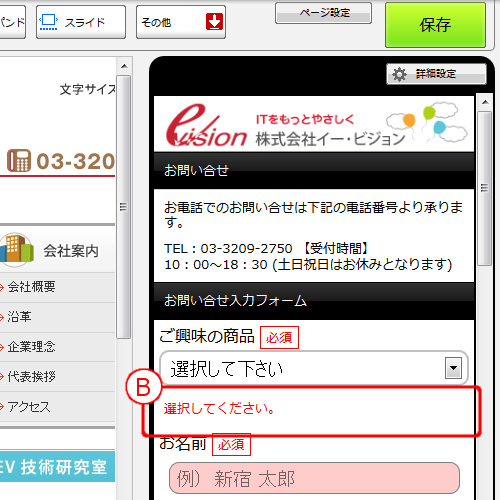
(図2)【利用例】※入力フォームでエラーメッセージありなし
「図3」と「図4」は、入力画面の「通常版」と「エラーメッセージ表示版」の2パターンを、1つの変換ルール(設定)で実現させたものです。
(A)エラーメッセージがないため、「?マーク」が表示されています。
この「?マーク」は、PCサイトに要素が見つからない事を示しています(編集画面でのみ)。スマホサイト変換時には実際に表示されません。
(B)エラーメッセージが表示されています。
FAQトップへ (図3)通常版
(図3)通常版 (図4)エラーメッセージ表示版
(図4)エラーメッセージ表示版↓スマホでアクセスした実際の表示  (図5)通常版
(図5)通常版 - Flashから画像を抽出するNo.117
Flashから画像を抽出する方法は以下の通りです。
※PCサイトと連動はできません。
※画像のURLを指定して表示している形式のFlashは、現在画像抽出が行えません。
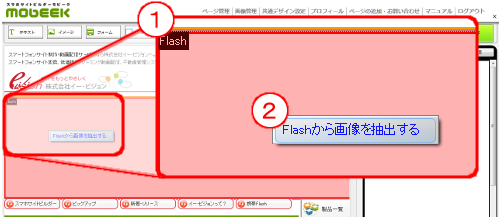
(図1-1)本来表示されるはずのFlashがある箇所をクリックします。(赤色の枠で囲まれます)
(図1-2)コンテキストメニューより「Flashがら画像を抽出する」を選びます。
※抽出する旨のアラートがでますが、問題なければ「はい」を押してください。
※「Flashから画像を抽出する」ページが、別ウインドウで開きます。
※(図1-2)の操作後、自動的に画面が遷移するため、(図2-3)(図2-4)の操作は不要です。
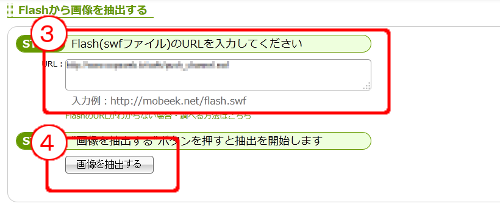
(図2-3)先ほど選択したFlashのURLがこの中に入っています。
(図2-4)「画像を抽出する」ボタンで抽出が開始されます。
(図3-5)抽出した画像一覧が表示されますので、利用したい画像を「チェック」をしていきます。
(図3-6)「チェックした画像を利用する」を押すと、抽出した画像がアップロード画像として利用できます。
FAQトップへ
(図4-7)「画像管理ページ」のアップロード画像一覧を見ると、アップロードされていることが確認できます。
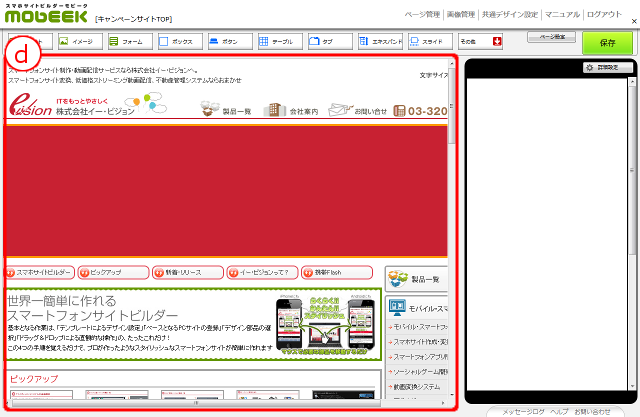
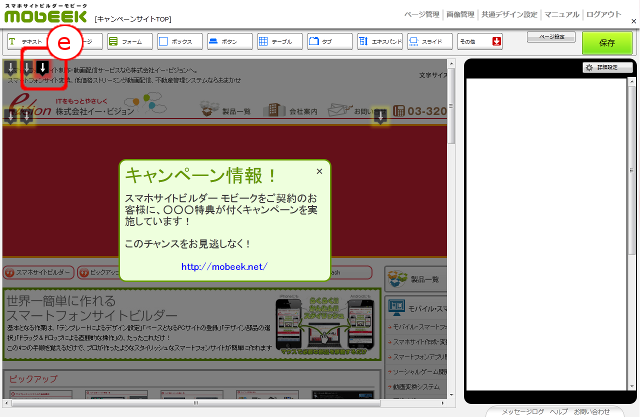
(図4※)FlashがJavaScriptで書き出されている場合、編集画面より抽出コマンドを利用できません。その場合は、画像管理ページの「Flashから画像を抽出する」ボタンを押し、(図2-3)から手動で入力し抽出してください。- 非表示要素を表示するNo.120
以下が、利用手順となります。
1.「ページ設定」ボタンを押します。
2.「ページ設定」ウインドウが開きます。
3.「非表示要素を表示する」ボタンを押します。
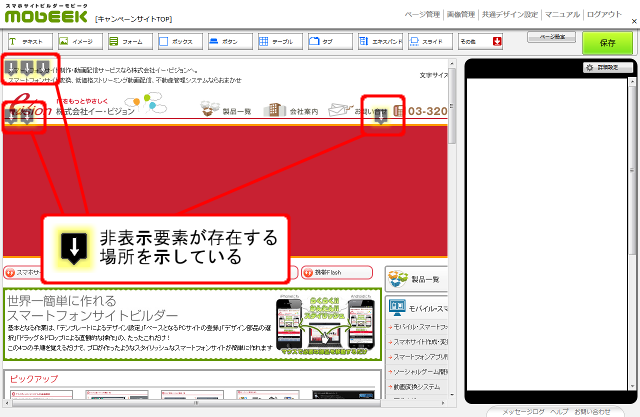
(図1)
すると、(図2)のようなアイコンが表示されるようになります。
(図2)
4.アイコンをクリックすると黄色から赤色に変化して、
5.非表示になっていたものが表示されます。
(図3)
これで、ドラッグ&ドロップできるようになります。
FAQトップへ
もう一度クリックして、赤色から黄色にすると、非表示にすることができます。
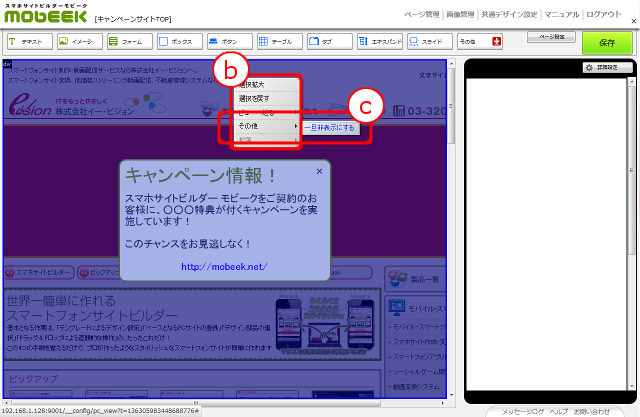
※このアイコンを非表示にする場合は、再び「ページ設定」から「非表示要素を表示する」を押してください。- 表示要素を一旦非表示にするNo.121
以下が、手順となります。
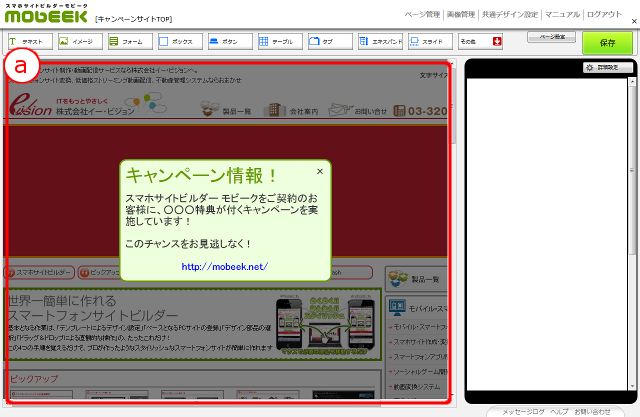
a.一旦非表示にしたい要素を左クリックで選択します。
(図1)
b.右クリックを押して、コンテキストメニューを表示します。
c.「その他」から「一旦非表示にする」を選択します。
(図2)
e.非表示にした要素は、「非表示要素を表示する機能」を利用して再び表示することが可能です。
(図4)
※ここで非表示にしても、スマホサイト変換時にドラッグ&ドロップしている場合表示されます。スマホサイト変換時に非表示にしたい場合は、テキスト要素としてドラッグ&ドロップ後、「非表示タグ設定」から非表示にするタグを指定してください。
FAQトップへ
[クリックで開閉します]
- Flashは変換できないのですか?No. 19
- PC連動による変換はできませんが、Flashから画像を抽出して利用できます。
また、キャプチャしてアップロードする事で利用できます。
スライド機能など標準で利用できますので、Flashのような特殊な効果を簡単につけられます。
詳細は「Flashから画像を抽出する」をご参照ください。FAQトップへ - 編集画面で画像が表示されません。No. 37
- 非表示になっているか、直リンクが禁止されている可能性がございます。
非表示になっている場合は、「非表示要素を表示する」を参考にして表示させることが可能です。
fc2などを利用されている場合、画像の直リンクが禁止されています。
以下の手順により、画像を表示して編集する事が可能になります。- 編集したいPCサイトのページを直接開きます。
- 新しいタブを開きます。
※タブ一覧の右側にある「+」マークを押すか、Ctrl+tを押してください。 - 新しいタブにモビークの管理画面へログインし、編集画面を開きます。
※F5キーや「更新」アイコンによる更新の場合、キャッシュを利用しない場合がありますので、できるだけ「ページ管理」より「編集画面」を開くようにお願い致します。(firefoxをご利用頂くとキャッシュを利用しやすくなります)
- 編集画面が文字化けしていますが、どうしたらよいでしょうか。No. 38
- 文字エンコードを上手く取得できない場合があり、文字化けする事があります。
以下の手順より、開きなおしてください。- 編集画面を開きます。(管理画面よりページタイトルをクリックします)
- 右上の「ページ設定」ボタンをクリックします。
- 表示されたダイアログの中ほど「文字コード」の項目を”任意の文字コード”に設定し、「開く」をクリックします。
※文字コードがわからない場合は、いくつか試して見てください。
- PCサイトビューで色がなかったり、レイアウトが崩れていたりしていますが、原因は何でしょうか?No. 50
- @importによる、CSSファイルの読み込みを行っている可能性があります。
この場合、CSSが上手く読み込まれません。
PCサイトビューはきれいに表示されませんが、スマホサイト変換を行う分には影響ございませんので、お手数ですがこのまま作業頂ければと思います。FAQトップへ - 保存するとエラーがでます。なぜでしょうか?No. 58
- 以下の対策をご確認ください。
- セッションが切れて、ログアウト状態になっていないでしょうか
別タブなどで、再度ログイン後、保存を押すと保存できます。 - 複数のアカウントでログインを行っている場合は、別のアカウントでログインしている可能性があります。
- サーバメンテナンス中の可能性があります。
ページ管理など別のページを開くと、メンテナンス中などのメッセージは表示されないでしょうか。しばらくたってから、保存して頂くと保存できます。
- セッションが切れて、ログアウト状態になっていないでしょうか
- 「リダイレクトされています」と表示され、編集画面が開けません。どうしたらよいですか?No. 59
- 以下のいずれかの対応を行って開くかどうかお試しください。
- 対象のURLを開き、元のURLが変わっていないか確認してください。変わっている場合は、そちらのURLを登録する事で編集画面が開けます。
- URLが変わらず同じ場合は、PCサイトを表示するために必要な情報を生成している可能性があります。以下の手順を実施ください。
- ログインして、ページ管理を開きます。
- 「ページの新規作成」ボタンを押します。
- STEP2あたりの「ナビから登録」ボタンを押します。
- 「ナビゲーションページ登録」ページが開きますので、「URL」の項目に対象のURLを入力し、「開く」ボタンを押します。
- PCサイトが表示されましたら、登録処理を行わずにヘッダーメニューより「ページ管理」へ戻ります。
- 編集画面を開きます。
- 設定していたテキストが表示されないNo. 90
- 以前の設定時からPCサイトの構造が変わっている可能性があります。
編集画面で確認すると、通知アイコンが表示されますので、確認の上、再度ドラッグ&ドロップで、編集し直して下さい。
表示要素がみつからない場合 通知アイコンFAQトップへ
通知アイコンFAQトップへ - スマホサイトビューで表示されるアイコンNo. 91
- テキストや画像がみつからない場合などを通知するため、アイコンが表示されています。
アイコンにカーソルをあてると説明文が表示されます。
例1:テキストが見つからない場合 画像の属性がない状態
例2:画像が見つからない場合 テキストを画像と表示しようとした場合 通知アイコンFAQトップへ
通知アイコンFAQトップへ - ページを更新して反映したら、実機で表示されない箇所があるNo.107
- HTMLの構造が変わると表示されない箇所が出てくる場合があります。編集画面でご確認ください。FAQトップへ
- TOPページが変換されないNo.109
- TOPページへのアクセス方法が2通りある可能性があります。
URLの指定で「/index.html>」が設定されている場合、「/」を設定してみてください。
そちらでも解決できない場合は、「モビークタグを設置してもスマートフォン用のページが表示されない」をご参照ください。FAQトップへ - モビークタグを設置してもスマートフォン用のページが表示されないNo.110
- 元のPCサイトのページに構文エラーなどが存在すると、正しくスマートフォンサイトの表示が行えない場合があります。
PCサイトの構文チェックを行ってください。
こちらのページよりチェックを行ってページのエラーを修正してください。(※外部サービスとなります。Another HTML-lint gateway)
または、以下の原因が考えられます。- 本番環境もしくは、テスト環境へ変換ルールを利用する設定ができていない場合があります。
「ページ管理」画面で「本番環境で有効にする」を実行して下さい。 - 埋め込むタグが間違っていないか確認ください。
「複数のサイトを管理している場合や、複数のタグで1つのサイトを利用しようとした場合」 - PCからは確認できません(できない場合があります)。
「PCからユーザエージェントを変えてアクセスしている場合」
※ご連絡いただいても対応できないケースもございます。あらかじめご了承下さい。FAQトップへ - 本番環境もしくは、テスト環境へ変換ルールを利用する設定ができていない場合があります。
- スマートフォンで表示されるテキストのフォントを変更したいNo.111
- スマートフォンで最適に表示されるフォントを設定しているためフォントの変更は行えません。
PCで表示されるフォントとスマートフォン実機で表示されるフォントは異なりますので必ず実機でご確認下さい。FAQトップへ - 編集画面と実機の表示が異なるNo.112
- 編集画面と実機の表示が異なる場合には、以下の原因が考えられます。
【表示そのものが違う場合】
・<script>タグなどで、HTMLを動的に操作している。
※動的にHTMLタグを生成したり、HTML要素の属性を変更したりしている場合、正常に表示ができない場合があります。
【テキストの改行位置やフォントが違う場合】
・端末毎に利用しているフォントが違う場合、テキストの改行位置やテキストの形状が若干異なる場合がございます。
・Windowsをお使いの場合、編集画面やプレビュー画面で、ひらがなや漢字などに斜体がかからない場合がありますが、スマートフォンでの表示は斜体がかかるため、編集画面とスマートフォン実機での見た目が若干異なる場合があります。
【画像の切り抜き】
Firefoxを用いて編集を行った場合、画像の切り抜きを行うと、編集画面と実際の画面で切り抜き範囲が1ピクセルずれる場合がございます。
Google Chromeをお使い頂くと、より実際の切り抜き範囲に近い切り抜きが行えます。FAQトップへ - PCサイトの表示が真っ白になっているNo.113
- PCサイトのボリュームによっては、多少表示に時間がかかる場合があります。
PCサイトの情報を全て読み終える間、画面への描画を行っていないためです。
※画像は読み込み対象から除いています。FAQトップへ
[クリックで開閉します]
- ページタイトルを変更するNo. 60
- ログインして、ページ管理を開きます。
- ページ一覧表より、変更したいページの中央にある「設定」ボタンを押します。
- 「変換するページの適用範囲設定」ページが開きます。
- 「ページタイトル」項目を編集します。
- 後は、「次へ」「次へ」「確定する」とボタンを押すことで変更が完了します。
- 不要なページを削除するNo. 93

ページ管理を開きます。- 削除したいページをページ一覧メニューから選び左端のチェックボックスにチェックを入れます。

実行ボタンを押すとページが削除されます。 ※PCサイトにタグが入っていたページを削除した場合は、スマートフォン実機でアクセスしても、PCサイトが表示されます。
- ほとんど同じようなページを効率的に作成するNo. 94
- ページ管理を開きます。
- コピーしたいページをページ一覧メニューから選びコピーボタンをクリックします。
- 元になるページのタイトルとURLが表示されます。
同様に変換したいページのタイトルとURLを入れ登録することでページ管理へ新規登録が行われます。
タイトルをクリックして編集画面へ遷移すると元になるページと同様の変換ルールが適用されたページが表示されます。
- SSLで保護されたページを変換するNo. 95

ページ管理を開きます。- ページ新規作成ボタンをクリックします。
- “ページの新規作成”ページメニューの“https://から始まるURLを編集する場合は コチラから作成して下さい。”をクリックします。
- ページタイトルを入力します。
- 変換元となるURLを登録します。
- ”確定する”ボタンをクリックしてページを登録します。
- ページ管理より登録したページを編集します。
- マイページなどのログイン後のページを変換するNo. 96

ページ管理を開きます。- “ページ新規作成”ボタンをクリックします。
- ページタイトルを入力します。
- “ナビから登録”ボタンをクリックします。
- ナビゲーションページよりログインを行います。
- 編集したいページまでナビゲーションページ登録画面内で遷移します。
- 編集したいページまで移動したら画面右上の“このページを登録する”ボタンをクリックします。
- ページ管理より登録したページを編集します。
- 作成したページを実機で確認するNo. 97

ページ管理を開きます。- 確認したいページをページ一覧メニューから選び、プレビューURLの“生成”ボタンをクリックします。
- QRコードと確認用URLが表示されます。
- QRコードをスマートフォン実機で読み取り、スマートフォン実機で表示を確認します。
- PCサイトにないページを追加するNo. 99
- お客様のPCサイトへ、空白のページを用意していただきます。
- 作成したページのURL新規登録を行います。
- 編集画面を開き、新規コンテナ・要素を追加していきます。
- 自社のテスト環境で動作確認するNo.100
- オプションでテスト環境の設定が行えます。お問い合わせ下さい。
「お問い合わせフォーム」FAQトップへ - テスト環境で実機確認を行うNo.101
- テスト環境が登録されている場合、テスト環境内での実機確認を行うことができます。
- ページ管理を開きます。
- “タグ発行”ボタンをクリックします。
- テスト環境のPCページの<head>タグ内にモビークタグを埋め込みます。
- ページ管理の表示設定にて“テスト環境で有効にする”を選択し、“実行”ボタンをクリックします。
- テスト環境での実機確認を行うことができます。
- サイトリニューアルなどでテスト環境と本番環境を使い分けるNo.102

リニューアル前のページとリニューアル後のページを複数登録することができ、
表示設定もテスト環境と本番環境での表示・非表示が可能です。- 事前にリニューアル後のページをテスト環境へ登録します。
- ページ管理メニュー“表示設定本番環境”の表示設定を無効にして準備。
- 本番への反映は、表示の切り替えを現在表示しているページ(テスト環境)を無効にし、
切り替えたいページ(本番環境)を有効にします。
- TOPページなどURLが違っても同じページを表示するNo.103
- https://xxxx.com/index.htmlやhttps://xxxx.com/のように同じTOPページの内容が表示されるがURLが違う場合は、
ページ管理の変換するページの適用範囲設定でそれぞれ登録することできます。FAQトップへ - 1つのURLで複数のデザインを使い分けるNo.104
- 「POSTパラメータによって同じURLでもデザインが大きく異なる場合」など、
1つのURLで複数のデザインを使い分ける方法を説明します。- 「ページ管理」画面で「ページの新規作成」をクリックして「ページの新規作成」画面を開きます。
- 「ページの新規作成」画面で「ナビから登録」をクリックして「ナビゲーションページ登録」画面を開きます。
- 「ナビゲーションページ登録」下部の画面内で、登録したいページまで遷移します。
- 目的のページまで移動したら、「このページを登録する」をクリックします。
- 「ページの新規作成」画面に戻ってきたら、「確定」をクリックしてページを作成します。
- 作成したページのデザインを編集します。

1~6の手順を繰り返して、使い分けたいデザインの数だけページを作成します。- 「ページ管理」画面に表示されるテーブルの右上にある矢印をクリックし、「個別タグ」を表示させます。

「発行」ボタンをクリックして表示される個別タグをPCサイトのページに貼り付けます。- 9の手順を使い分けたいデザインの数だけ繰り返します。
※1つのURLに対して1つのデザインしかない場合は個別タグを使用する必要はありません。「共通タグ」をご使用下さい。
※1つのページには「個別タグ」か「共通タグ」のどちらかしか使用することはできません
(1つのサイト内に「個別タグ」を使用したページと「共通タグ」を使用したページを混在させることは可能です)。FAQトップへ - ページの優先度を設定するNo.105
- 例
① : /products/.*$ ← /products/で始まるURL全て
② : /products/hosting/.*$ ← /products/hosting/で始まるURL全て
/products/で始まるページのうち、/products/hosting/で始まるものは②、それ以外は①を適用させたい。
/products/hosting/ondemand/には、②を適用させたくても優先順位を①、②の順にしてしまうと①のほうが優先して適用される。
優先順を②、①に入れ換えると②が優先されるので、/products/hosting/ondemand/には②が適用される。FAQトップへ
[クリックで開閉します]
- 契約最低期間はどのくらいですか?No. 1
- 1ヶ月単位でご利用可能です。FAQトップへ
- 支払い方法はどのようになっていますか?No. 2
- 銀行振込のみとさせていただいております。
ご指定の金融機関よりお支払いをお願いいたします。なお、お支払いは前払いとさせていただいておりますので、予めご了承ください。(初回のみ初月後払いになります)FAQトップへ - 複数のサイトを変換したいのですが、契約はどのようになりますか?No. 41
- 1ドメインにつき、1アカウントの契約になります。
また、サブドメインも1ドメインとして計算されますのでご注意ください。
※SSL(httpとhttpsのみの違い)につきましては、1アカウントでの契約でご利用いただけます。FAQトップへ
[クリックで開閉します]
- お問い合わせ関連のみの制作代行は依頼できますか?No. 17
- はい、受け付けております。
変換できなかった入力フォームは今までございませんので、一度ご相談下さい。
「お問い合わせフォーム」FAQトップへ - 検索サイトやECサイトの変換はできますか?No. 18
- はい、検索機能を使うサイト(不動産サイト等)やECサイトも変換可能です。
複雑なサイトにつきましては、弊社の代行制作もご利用下さい。(ECサイトを制作した実績も多数ございます。お問い合わせください)
「お問い合わせフォーム」FAQトップへ - 月額費用なし(無料ユーザ)で、制作代行のみお願いする事は可能ですか?No. 40
- はい、可能です。制作代行の費用のみで、あとは無料ユーザとして利用いただけます。
なお、無料ユーザのとして利用するためには、以下の条件が必要になります。- 10ページまでの変換であること
- ステージング環境など利用がないこと
- ページ下部に広告が掲載されること
- タブレットページの製作ができない
「お問い合わせフォームのみの変換」なども受け付けております。
まずは、お気軽にお問い合わせください。
※無料版の制限につきましては 機能一覧の無料版欄をご参照ください。FAQトップへ - 導入実績はありますか?No. 39
- はい、多数ございます。一度お問い合わせください。
「お問い合わせフォーム」FAQトップへ
[クリックで開閉します]
- セミナーは開いていますか?No. 24
- 現在セミナーは行っておりません。
CHATSによるサポートを行っておりますので、お気軽にご相談下さい。FAQトップへ - 操作方法や変換方法のマニュアルはありますか?No. 29
- はい、ございます。
管理サイトへログイン後、右上のメニュー「その他」-「マニュアル」よりご参照ください。
また、「項目ヘルプ」や「チュートリアルガイド」もございますので、こちらもご活用ください。FAQトップへ - 項目ヘルプを利用するNo.118
項目ヘルプは、
 マークをクリックすることで表示されます。
マークをクリックすることで表示されます。項目ヘルプは、以下の2ページになります。
・ページの新規作成
・ページ管理 ※(図1)
FAQトップへ- チュートリアルガイドを利用するNo.119
実際の画面を利用して、使い方を説明する「チュートリアル機能」となります。
基本操作を中心に、覚えておきたい機能についても説明しています。
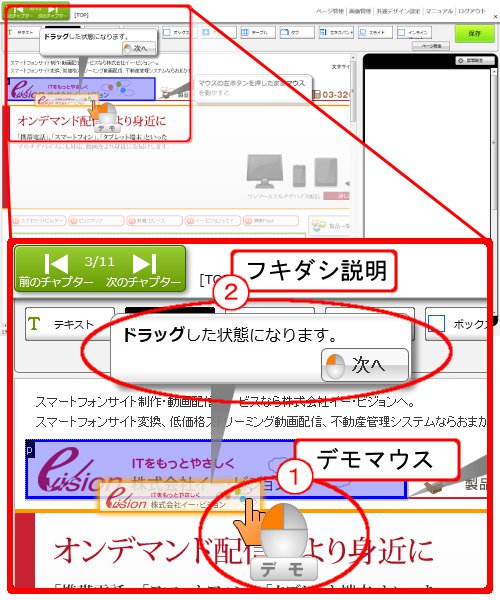
以下図1のように、(1)デモマウスと(2)フキダシ説明でわかりやすく説明しています。
※デモサイトは、弊社のWebページを利用しています。図2のように、同じルールの適用機能を使ったテクニックや詳細設定についてまで、実際の画面を用いて説明しています。
下記は「ファーストステップアップガイド」のチャプターになります。
- 基本操作 その1 – ドラッグ&ドロップ
- デモ その1 – ドラッグ&ドロップ
- 基本操作 その2 – 詳細設定
- デモ その2 – 画像切り取り
- 基本操作 その3 – 複数選択
- デモ その3 – 複数選択とコンテナ
- 基本操作 その4 – 同じルールの適用
- デモ その4 – お知らせの同じルールの適用
- マニュアル・お問い合わせについて
ファーストステップアップガイドは、初めて編集画面を開くと自動的に開始します。
FAQトップへ
また、編集画面右上のヘルプボタンから、いつでも開きなおすことが出来ます。
これまで気づかなかった機能を見つけられると思いますので、ぜひ一度ご覧ください。
チュートリアルガイドは今後ますます内容を充実させていく予定です。
[クリックで開閉します]
- 導入実績はありますか?No. 39
- はい、多数ございます。一度お問い合わせください。
「お問い合わせフォーム」FAQトップへ