制作移动设备网页 Mobeek的特点

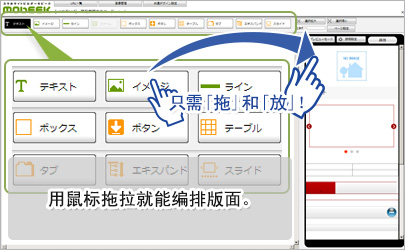
只要从已登录的电脑网站选择需要的部分,拖放到行动版网页预览画面即可!
用鼠标拖拉就能编排版面。
特点 1-2

即使没有网站也能从我们网站选择既有的设计图示制作移动设备版网页。
点选行动版网页需要的设计图示,之后再拖放到版面预览画面就可以了!
只需用鼠标点选所需部分就能做成网页。
用HTML语法制作网页时,需要JavaScript语法的网页分页标籤、收合式选单、滑动式页面等设计往往是较困难的部份。
制作・转换行动版网页工具「Mobeek」帮您把困难任务简单化,轻鬆完成移动设备版网页。
此外,在页面插入表格,甚至表格里另外加入表格等设定都能轻鬆达成。
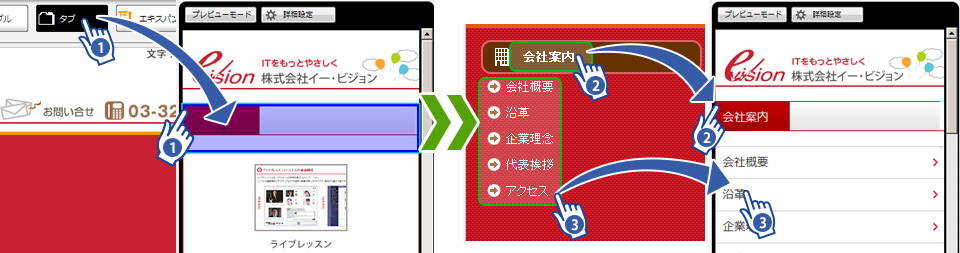
分页标籤的制作方法
①从编辑画面选取「标籤样式」,之后再直接拖放至行动版网页版面预览画面即可。
②选择想贴在标籤上的标题文字之后再插入标籤按钮即可。
③选择标籤内页的内容文字,再重复步骤②拖放到预览画面即可。
只需几个步骤就可以做成标籤分页。点选「详细设定」可以微调文字大小以及位置配置等设定。

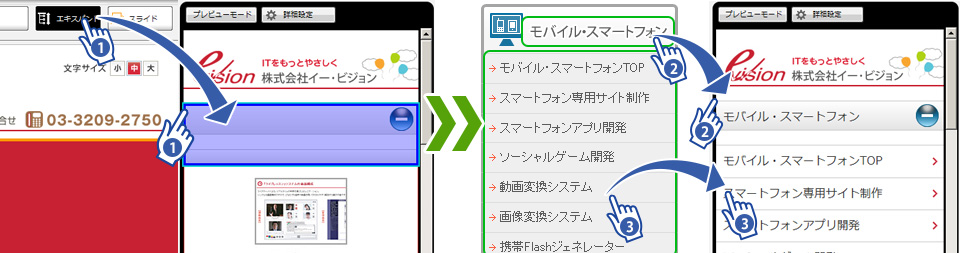
收合式选单的制作方法
①从编辑画面选择收合式选单样式,之后再直接拖放至移动设备版网页版面预览画面即可。
②点选收合式选单的标题文字再直接插入预览画面中的选单标题区域。
③选择收合式选单子选项的标题文字,再重复步骤②即可。
只需几个步骤就可以完成收合式选单。点选「详细设定」可以微调文字大小以及位置配置等设定。

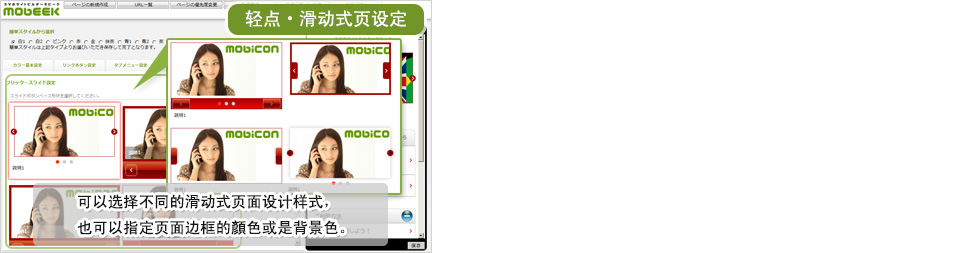
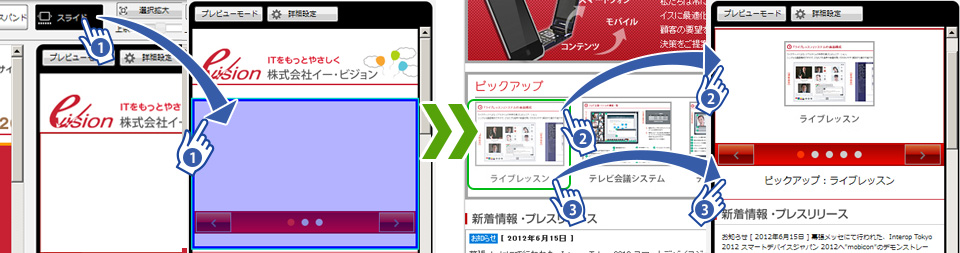
滑动式页面的制作方法
①从编辑画面选取滑动式页面,之后再直接拖放至行动版网页版面预览画面即可。
②选择想放入滑动式页面的图像,再插入滑动式页面的内容中。
③选取滑动式图画的说明文字,再重复步骤②拖放至移动设备版网页版面预览画面即可。
只需几个步骤就可以制成滑动式页面。点选「详细设定」可以微调文字大小以及位置配置等设定。

表格的制作方法
①从编辑画面选取表格样式,之后再直接拖放至行动版网页版面预览画面即可。
②选取想放入表格中的文字或内容之后再插入预览画面中的小方格中。
只需几个步骤就可以做成表格。点选「详细设定」可以微调文字大小以及位置配置等设定。
※表格中可以再插入表格。